Alto contraste: quando você pensa que o dark mode é suficiente
A importância do tema de alto contraste nas interfaces e suas diferenças em relação ao modo escuro.

Você se esforçou tanto estudando os tons de cinza, equilibrando-os e encaixando-os na paleta da marca para criar o dark mode perfeito, conseguiu espaço e tempo na agenda da equipe para criar o recurso e agora alguém está falando sobre alto contraste.
Calma, você me disse que o modo escuro era bom para acessibilidade, então por que estamos falando de um terceiro tema? Bem, vamos conversar.
Muito já se falou sobre os benefícios do dark mode, como ser uma ótima opção para alguns tipos de daltonismo e usuários com fotofobia, ceratocone, glaucoma, etc. Mas agora é hora de levarmos nosso nível de acessibilidade a outro patamar.
Ao entender como as pessoas percebem as cores, é possível projetar um ambiente digital melhor para elas. Vamos começar com que cada pessoa tem ou terá uma deficiência em sua vida. Isso significa — e usarei apenas exemplos visuais para este caso — que pode ser uma deficiência permanente, como cegueira, daltonismo, doenças e distúrbios visuais; uma deficiência temporária, como uma pessoa com catarata, mas será operada; ou uma deficiência situacional, como tentar usar o telefone sob o sol. Considerando isso, fica claro que a deficiência não está nas pessoas. Está nos produtos.
“Então, como posso criar uma boa experiência que funcione para todos os casos?” É simples: você não pode.
E isso porque cada singularidade exigirá uma abordagem diferente — você terá usuários que não suportam a luz porque seus olhos ardem e você também terá usuários com baixa visão que realmente precisam da luz.
Portanto, a melhor solução é fornecer-lhes opções para que possam escolher a que mais lhes convém. O Twitter resolveu muito bem esse problema com os temas “default” (claro), “dim” (escuro) e “lights out” (alto contraste).

Mas, na prática, o que é o tema de alto contraste?
Consiste em uma paleta mais limitada que foca em ter um maior contraste entre as cores, e isso geralmente significa menos cores. Para garantir a taxa de contraste mínima de 7:1 exigida pelo nível AAA do WCAG, o tema de alto contraste se beneficiará de um fundo mais escuro, geralmente preto puro, diferente do dark mode, que equilibra tons de cinza. As cores, ao invés da paleta original, serão de tons extremamente contrastantes com o fundo, geralmente amarelo neon — mas isso não é regra. Às vezes, pode ser necessário usar contornos para delimitar componentes, pelo número reduzido de cores.

Como exatamente o tema de alto contraste ajuda na acessibilidade?
Existem dois tipos mais raros de Daltonismo, os mais extremos:
- Monocromático, em que a pessoa só consegue enxergar uma cor e seus matizes, além de tons de cinza.
- E Acromático, a pessoa não consegue perceber nenhuma cor e vê tudo em tons de cinza.
Ambos os casos consistem em contar com o contraste entre os tons de cinza, o que é difícil de visualizar quando você não é daltônico. O alto contraste vai garantir que as cores não se misturem, entregando as informações com clareza e melhorando a experiência do usuário.
Daltonismo em si não é uma regra definida — cada pessoa terá um tipo e um nível diferente da outra. Então, além dos dois casos extremos que mencionei, existem algumas pessoas que podem ver duas ou mais cores, mas dependendo de sua condição, o contraste irá fazer uma grande diferença.
Para cumprir o critério de sucesso da WCAG C 1.4.6: Contraste (Aprimorado) (Nível AAA) e 1.4.11: Contraste Não Textual (Nível AA), é necessário que todos os textos, imagens essenciais e componentes de interface tenham uma taxa de contraste mínima, que geralmente é difícil de ter quando há uma paleta definida pela marca. Quando um tema de alto contraste é fornecido, o modo claro e/ou escuro torna-se opcional, de modo que a paleta padrão pode permanecer intocada uma vez que haverá outro tema fornecendo a acessibilidade necessária.

Como ter certeza de que minhas cores estão contrastando entre si?
É preciso passar essas cores em um teste de taxa de contraste e garantir que elas estão em conformidade com a WCAG. Existem diversas ferramentas online e geralmente elas indicam a taxa e se está conforme os critérios de sucesso da WCAG AA e AAA, em textos pequenos e grandes. A Color Contrast Checker é uma boa opção nesse caso.

E o melhor: seja criativo!
As pessoas não querem ser categorizadas e colocadas na caixa de sua deficiência. As pessoas querem se sentir incluídas e que o produto ou serviço que estão usando se preocupa em criar a experiência de usuário mais única e incrível. Portanto, ao projetar um recurso e/ou configuração de acessibilidade, considere uma abordagem diferente, nomeando os diversos temas e permitindo que os usuários os experimentem e escolham o que melhor se adapta a eles, independentemente de terem uma deficiência ou não.

Eles poderão até mudar de tema se achar melhor usar o modo escuro à noite, por exemplo, e o modo claro durante o dia. Na última experiência que tive criando os três modos, o que descobrimos foi que o tema de alto contraste era tão bom que muitas pessoas o escolheram no lugar dos outros — e considerando as estatísticas, provavelmente uma grande maioria deles nem tem daltonismo.
Se você estiver trabalhando em um projeto de site pessoal, portfólio, blog e outros, pode até criar seu currículo em temas, como eu. Afinal, os recrutadores também podem ser pessoas com deficiências visuais.
E aí, você já trabalhou com modos de alto contraste? Conte-me sua experiência, vou adorar saber. Até mais 👋
Referências
- WCAG 2 Overview
- WCAG guide
- Color and contrast
- An Introduction to High Contrast Accessibility
- High Contrast Mode in Web-Accessibility
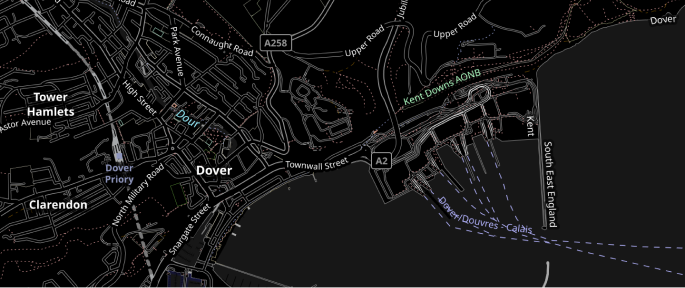
- Designing a High Contrast Base Map for Users with Low Vision
- High Contrast Mode FTW
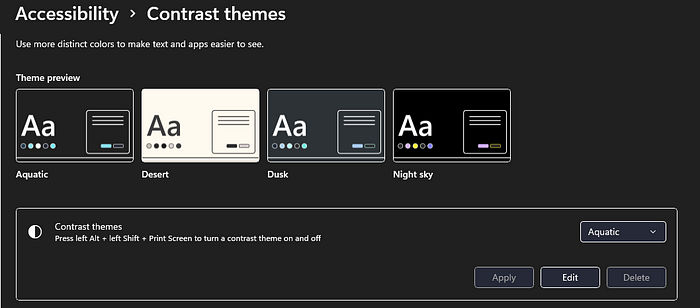
- Windows high contrast mode
- Check your WCAG compliance
- WAVE Web Accessibility Evaluation Tools

