Como você trabalha?
Sai pra lá com esse Design Thinking.

Se tem uma coisa que eu amo são bastidores de criação: como as coisas são feitas, qual o racional, que técnicas ou ferramentas usaram, etc. Provavelmente temos assinantes (você?) que também devem gostar tanto disso quanto eu — ou apenas têm curiosidade. Então, quero usar essa edição pra falar de como eu me organizo pra trabalhar. Vamos nessa.
Todoist

Não foi à toa que citei uma experiência deles na edição passada. Uso desde 2017 e nunca mais larguei, além de ter uma das interfaces mais bem organizadas que já utilizei (Te amo, Todoist).
Já tive milhões de configurações, e aprendi uma coisa: seu sistema de gestão deve acompanhar seu momento de vida. Se sua vida está mais tranquila, um sistema complexo te atrapalha. Se ela está agitada, um sistema simples pode resolver; mas não tão simples que não represente a complexidade atual.
Por exemplo, há três meses, meus projetos estavam organizados assim:

As coisas mudaram, novos projetos entraram, e a complexidade adentrou. Pra dar conta de tudo, tive que readaptar o sistema e hoje meus projetos estão assim:

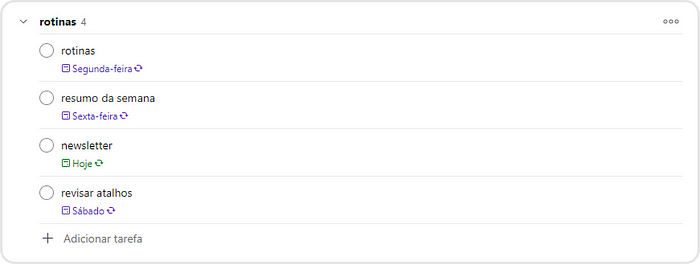
Outra coisa que me ajuda muito a manter a consistência é criar tarefas recorrentes. Quase todo projeto tem alguma atividade de rotina — todos os dias, faço as rotinas do UX Collective. Toda sexta escrevo a newsletter de sábado; e assim por diante. Pra isso, criei uma seção exclusiva:

aText

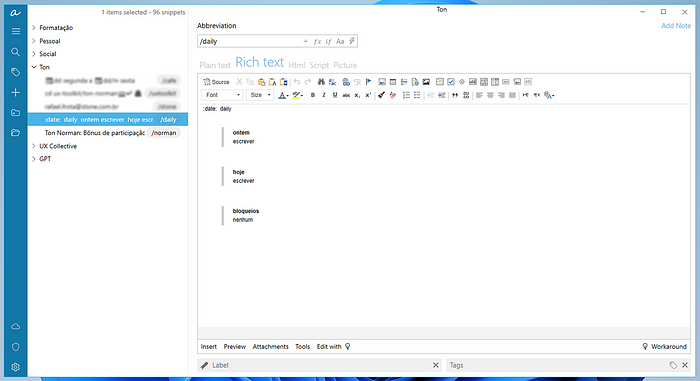
Dificilmente mais alguém vá conhecer ou usar essa. O aText é um expansor de texto. Você digita um atalho e ele transforma num conteúdo. Por exemplo:
- /email → seuemail@gmail.com
- /cpf → 000.000.000–00
A grande vantagem do aText é que ele tem muitas opções de formatação:
- Teclas. Pressionar teclas do teclado (tab, enter, delete…)
- Delay. Configurar pra aguardar alguns segundos antes de fazer uma ação
- Variáveis. Definir um campo (ex: Link), e, ao digitar o atalho, poder preencher aquele campo

E muitos outros recursos como código html, variáveis de sistema, datas dinâmicas, poder utilizar algo que tá copiado na área de transferência (Ctrl+C). Enfim, eu já uso bastante e ainda assim acho pouco. De longe uma das ferramentas que eu não consigo viver sem.
PowerToys

É basicamente um anabolizante pro Windows. Eu uso praticamente todas as ferramentas deles:
- Always on top: Poder fixar uma janela por cima de outras. É ótimo pra manter o bloco de notas por cima da janela da reunião, por exemplo.
- Seletor de cores: Extremamente útil pra quando você precisa pegar o hexa de uma cor que está fora do Figma.
- Extrator de texto: Você tira um print de uma imagem com texto, e ele copia só o texto da imagem. Mágico ✨
Outra ferramenta que não sei viver sem mais.
Tenho milhares de outras “micro-ferramentas” que uso no dia a dia, e posso contar mais em outras edições :)
E você o que usa por aí pra trabalhar melhor? Como é o seu backstage?
Me conta respondendo esse e-mail ou nos comentários.

Clicou
Se for ver um link essa semana, veja esse.

Sempre senti falta de ter um “Casimiro do Design”: uma pessoa que falasse sobre design, mas sem tanta pompa e formalidade. Alguém que transformasse as complexidades do dia a dia numa conversa amigável — agora parece que não precisamos mais esperar.
O clicou dessa semana foi recomendação do Mariogogh, e, depois de assistir o vídeo acima, devorei os outros. O Victor trabalha na Work&Co e tem trago temas muito interessantes pra discussão: o que é um bom portfólio, por que está tudo feio, ilustrações corporativas e muito mais.


Pra viagem
Leve com você nessa semana.

Não, o Duo não me ameaçou. Estou compartilhando por vontade própria.¹
Provavelmente você se deparou com o handbook de produto do Duolingo essa semana. Levei um tempo pra olhar, mas valeu cada segundo. O guia é super simples, tem ilustrações lindas e princípios que não só inspiram como servem de reflexão. Destaco aqui o princípio 2: Raise the bar (suba a barra)
“A excelência não é uma meta elevada, é nossa linha de base.”


ps: A edição de estreia da semana passada foi muito legal! Obrigado a todo mundo que dedicou um tempo pra comentar e engajar. O Filipe Nzongo aprofundou o papo em um post do LinkedIn bem completo. Vale a pena dar uma olhada.

O que achou dessa edição?
Comente ou responda a esse e-mail e vamos conversar :)
¹ Eu fiz o que você pediu, agora por favor, solta a minha família.

