Design e Psicologia: um relacionamento sério com o seu produto
Três princípios que podem te auxiliar a criar experiências melhores para os seus produtos através da psicologia
Você já reparou que a psicologia está aplicada em quase tudo no design? Pergunte a si mesmo, qual a cor que estimula a fome ou traduz um sentimento de seguranca, possivelmente você irá responder vermelho e azul.
E isso é natural, pois cada cor tem um impacto especial no nosso cérebro, a chamada psicologia das cores provêm que cada tom gera no nosso subconsciente um conhecimento que pode tornar decisões de escolhas mais eficientes.
Portanto, como designer seria bom você não ignorá-la, pois ela desempenha um papel importante na experiência de contato com o ser humano, influenciando a forma como reagem e interagem com o seu produto.
Abaixo, falo sobre alguns princípios que me auxiliaram e podem te dar aquela “força” no seu dia a dia para criar experiências melhores nos seus produtos. Vamos lá?
1. Lei de Hick

A Lei de Hick foi documentada pelo psicólogo alemão Julius Merkel, em 1885, e depois reformulada por William Edmund Hick, de onde se tirou o seu nome.
Basicamente ela descreve o tempo que uma pessoa leva para tomar uma decisão com base no número de opções possíveis a serem escolhidas. Ou seja, quanto maior o número de alternativas, maior o tempo para que a pessoa possa tomar uma decisão.
Isso está ligado à capacidade de informações cognitivas em experimentos de reação de escolha e a capacidade limitada de processar informações.
Você já percebeu que alguns restaurantes tem trabalhado com um menu mais curto? Isso acontece porque quando se tem mais opções, você leva mais tempo para escolher e assim tomar uma decisão.
Ah Vinícius, então você está me dizendo que se eu tiver um menu muito grande ou um formulário muito complexo de preencher, o meu produto é ou está ruim?
NÃO! Quem deveria te dizer isso são os seus testes. Mas a dica que eu posso te dar é: Que tal otimizar o seu menu ou dividir em partes aquele seu formulário, será que você precisa de todas aquelas informações quando o usuário acessa o seu site?
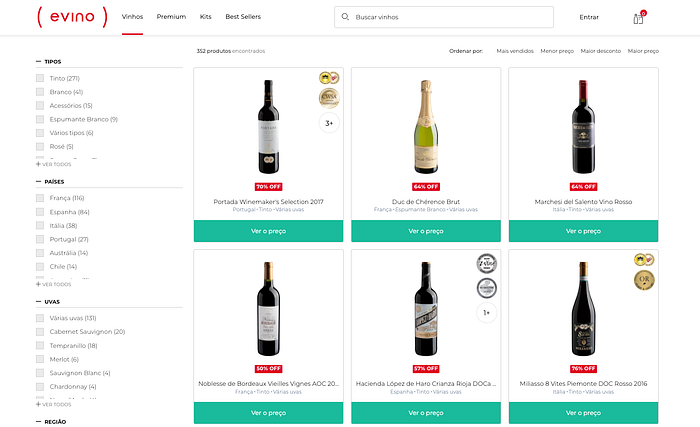
Veja o exemplo da Evino:

Eles poderiam ter colocado um menu dropdown com todas essas opções, ao invés disso me oferecem as 4 principais categorias do site e um filtro que me ajuda na hora de escolher um vinho.
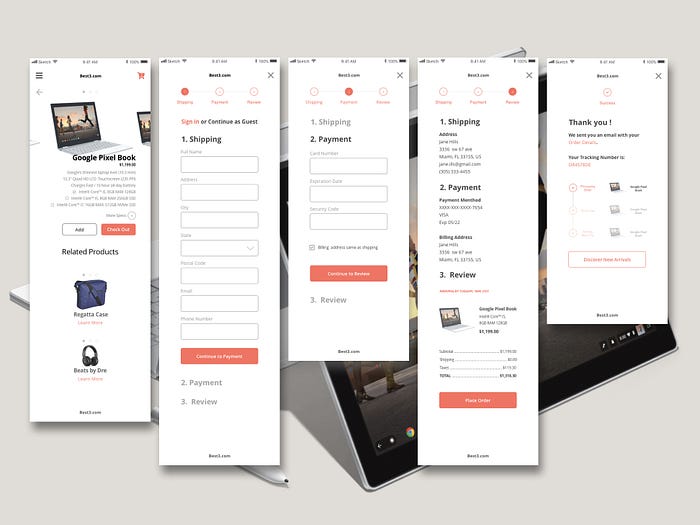
Olha o processo de checkout que encontrei no Dribbble:

Ele está atrelado a 3 simples passos. Após escolher o produto eu devo 1. Informar o meu endereço, 2. Informar o método de pagamento e 3. Conferir a minha compra antes de dar o ok, simples né?
2. Efeito Von Restorff

O efeito Von Restorff, também conhecido como "Efeito de isolamento", prevê que quando múltiplos objetos similares estão presentes, o que difere do restante é o mais provável de ser lembrado.
Esse efeito foi testado em 1933 por Hedwig Von Restorff, e na época pensava-se que esse fenômeno se devia a uma peculiaridade na capacidade de atenção.
No entanto, os resultados de Von Restorff passaram por várias interpretações, entre elas concluíram que o efeito não se devia apenas às variações de atenção, mas que a memória também codifica a informação de formas diferentes.
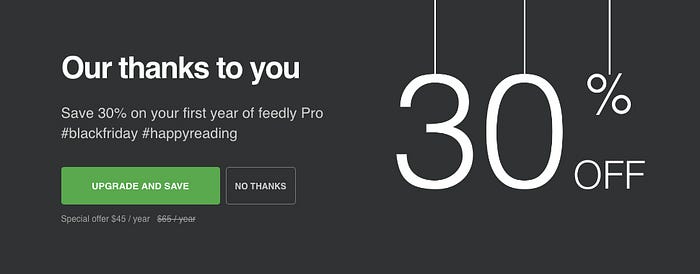
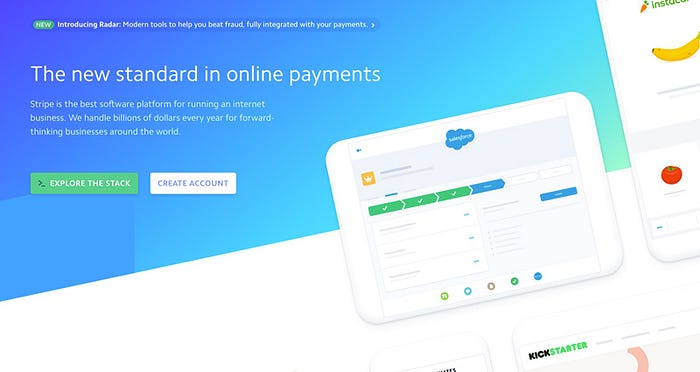
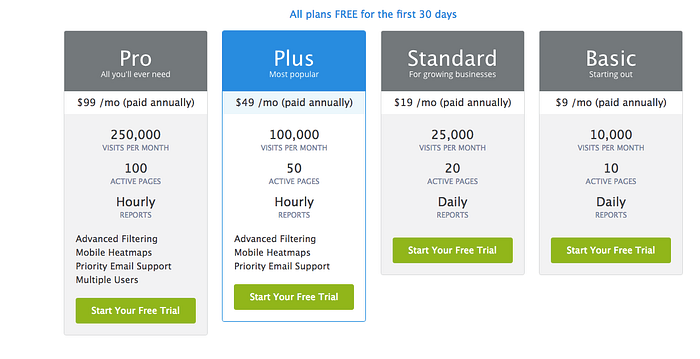
Esse princípio pode ser aplicado de várias maneiras, principalmente usando cor, tamanho e espaçamento dos elementos, por isso os (CTAs) se diferenciem dos demais botões de ação em um site ou aplicativo, vejas os exemplos abaixo:


3. Efeito de Posição Serial

O Efeito de Posição Serial é um termo inventado por Herman Ebbinghaus para descrever como a posição de um item em uma sequência afeta a precisão de lembrança.
Vamos fazer um teste rápido? Pense em três letras que te lembram o alfabeto.
Possivelmente você respondeu ABC ou XYZ, acertei? Isso acontece devido a dois conceitos que envolvem o Efeito de Posição Serial:
- Efeito Primacy: Itens que são apresentados no início de uma lista são lembrados com maior precisão do que itens no meio de uma lista. Isto acontece devido à quantidade relativamente pequena de esforço de processamento gasto no ensaio do item por si só. Isto está em contraste com os itens procedentes (no meio de uma sequência) que devem ser ensaiados com todas as outras informações precedentes (no começo de uma sequência); causando carga cognitiva significativa e afetando a recordação.
- Efeito Recency: Os itens que aparecem no final de uma lista também são mais propensos a suscitar uma lembrança melhor do que os itens apresentados no meio de uma lista. Isto porque a recordação é melhor para itens que aparecem no final de uma sequência devido à sua preservação em nossa memória de trabalho, a parte de nossa memória de curto prazo que processa informações perceptuais conscientes e imediatas. Nossa memória de trabalho contém informações transitórias e atua como um buffer para novas informações enquanto se assimila em outros sistemas de memória.
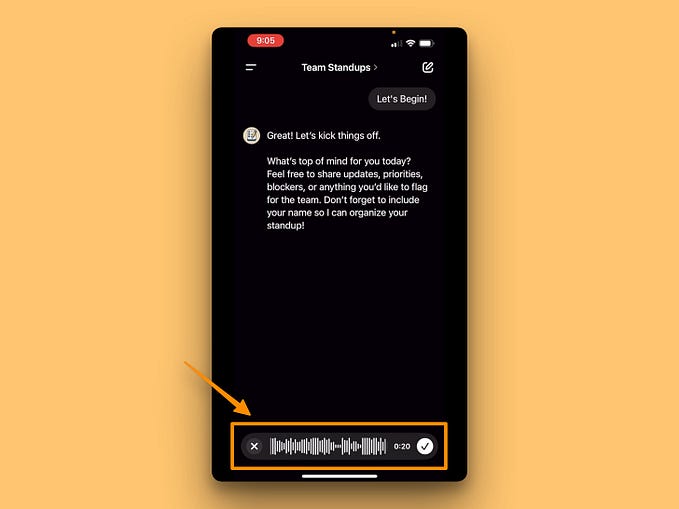
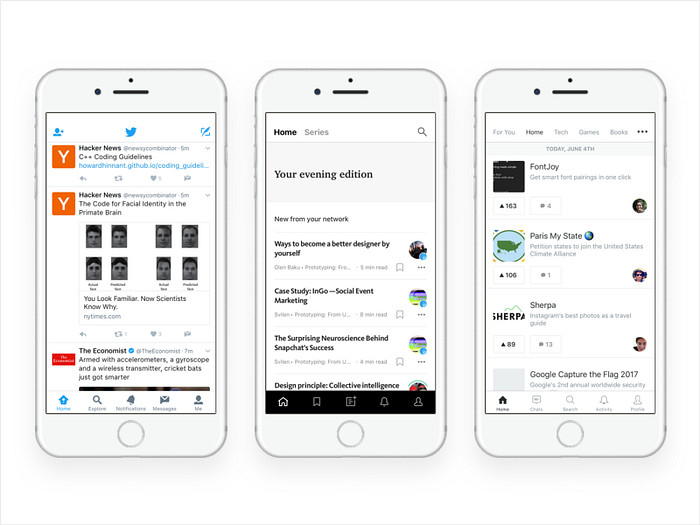
Hoje em dia vemos muitos aplicativos sem um menu de hambúrguer e uma barra de navegação na parte inferior ou superior, colocando as ações mais importantes para a direita ou esquerda.
Veja alguns exemplos:


Resumindo, posicionar as principais ações na extrema esquerda e direita dentro de elementos como navegação pode aumentar a memorização do seu usuário.
Então é isso!
Espero que os princípios acima tenham sido explicados de forma clara ao ponto de impulsionar você a descobrir mais sobre a psicologia e como você pode aplicá-la nos seus projetos! 😉
O agradecimento especial vai para Bruno Pego e Marcos Pagano, que me ajudaram a desenvolver este texto da melhor forma possível com feedbacks claros e precisos.