Documentar é design: como documentação leva a melhores resultados de design
A importância da documentação para o processo de design.

Esse artigo faz parte da série de artigos UX Translations. Foi escrito originalmente por Heidi Adkisson via UX Collective e traduzido para português com intenção de ajudar mais designers e alcançar um público ainda maior. Você pode conferir o artigo original no link abaixo:
Eram os primeiros estágios de um novo projeto de design e eu estava trabalhando em um diagrama de fluxo de tarefas quando um colega me perguntou a respeito. “Você está fazendo isso agora? Eu normalmente espero até o final do projeto.”
Eu entendi o que ele estava dizendo: ele faria o design e, em seguida, incluiria artefatos adicionais, como um diagrama de fluxo para documentar a intenção do design. No entanto, naquele momento, percebi quanto a documentação do design é, para mim, parte integrante de fazer design.
Na verdade, nos estágios iniciais do design, é importante esboçar e fazer outros conceitos visuais. Mas, uma vez que estamos indo para além dos conceitos, um projeto deve ser bem fundamentado, especialmente se você estiver projetando aplicativos. Em anos anteriores (e em alguns casos hoje), esse “raciocínio” seria feito por um analista de negócios. Mas nem sempre pode é o caso e designers precisam estar preparados para assumir esta tarefa.
Uma das melhores maneiras de garantir que um projeto seja bem fundamentado é ser “forçado” a descrevê-lo verbalmente ou fluindo a lógica. Essa abordagem é semelhante a uma revisão de código — ao ter que articular o raciocínio, você pode encontrar as falhas na lógica com mais facilidade. A abordagem “fazer design é documentar” elimina a necessidade de uma grande aprovação de documentação no final (quando, honestamente, nem todo pensamento de design vai estar tão afiado).
Também pode haver uma situação de tempo, e às vezes um tempo significativo, decorrido entre o final do trabalho de design e o início do desenvolvimento. As memórias desaparecem e o que poderia ter sido extremamente claro alguns meses atrás, pode não ser mais tão evidente.
O outro benefício de integrar a documentação em sua prática de design é que ela ajuda a desenvolver habilidades de redação explicativa. Se você é um designer que não tem o luxo de um escritor dedicado, provavelmente será pressionado a escrever textos de interface como parte de seu trabalho de design, mesmo que sejam apenas pequenos pedaços. Mas, essas pequenas partes às vezes podem ser uma parte crítica da experiência.
Se você não está se sentindo confortável com suas habilidades de escrita (ou mesmo se estiver), recomendo fortemente o livro Writing is Designing, de Michael Metts e Andy Welfe.
Tipos de documentação de design
Já escrevi antes sobre a necessidade, ao projetar, de olhar para um sistema de duas perspectivas:
- A perspectiva estrutural, e
- A perspectiva da tarefa.
Como designers, a perspectiva da tarefa naturalmente exige nossa atenção porque, no final, estamos projetando para que as pessoas realizem suas atividades de interesse. Mas a perspectiva estrutural é igualmente importante e crítica para manter as experiências simples e consistentes em toda a gama de possíveis atividades.
Documentação com perspectivas de tarefa:
- Histórias de usuário (User story);
- Casos de uso (Use Cases);
- Narrativas de cenário (Scenario Narratives);
- Diagramas de fluxo de tela (Screen Flow Diagrams);
- Documentação de páginas (Page-Level Documentation).
A documentação da perspectiva estrutural inclui:
- Modelo de Objeto (Object Model);
- Vocabulário de sistema (System Vocabulary);
- Mapa de arquitetura (Architecture Map);
- Estrutura de navegação (Navigational Framework);
- Arquétipos de página (Page Archetypes);
- Componentes padronizados (Standardized Components).
A lista acima pode parecer uma quantidade enorme de documentação, mas pense nela como um kit de ferramentas — nem todo projeto requer todas as ferramentas.
As descrições abaixo devem dar uma ideia de como esses artefatos podem se encaixar em um determinado projeto.
Histórias de usuário
Incluí histórias de usuários como um tipo de documentação de design porque, com o surgimento dos métodos de desenvolvimento ágil, as histórias se tornaram onipresentes. Mas na maioria das situações, os designers estão trabalhando a partir de histórias de usuários existentes como parte do processo de design — e não criando novas histórias.
Muito mais úteis do ponto de vista da documentação de design são os casos de uso (abaixo).
Casos de uso
Histórias de usuário e casos de uso não são artefatos equivalentes.
As histórias de usuários são deliberadamente breves e projetadas para gerar discussão.
Os casos de uso são mais longos e definitivos, descrevendo com mais precisão o que o sistema fará, e fornecem os detalhes necessários para projetar e codificar uma função.
A criação de casos de uso leva tempo e reflexão, mas para designers, escrever até mesmo casos de uso rudes pode resultar em uma grande economia de tempo ao longo do processo, onde os requisitos poderiam não ser tão claros.
Além disso, escrever casos de uso força você a pensar nas diferentes condições do sistema sob as quais as tarefas são executadas — e os caminhos alternativos potenciais quando as coisas não saem como o esperado.
O risco de não pensar nesses detalhes é que seu projeto, uma vez em desenvolvimento, pode se revelar impraticável, uma vez que todas as condições devem ser acomodadas.
É mais provável que eu escreva casos de uso ao projetar uma nova funcionalidade (em vez de reprojetar uma funcionalidade existente). Entrei em mais detalhes sobre o desenvolvimento de casos de uso em meu artigo A UX-er’s Guide to the Task Perspective.
Normalmente trabalho os casos de uso em um editor de texto. Quando perto do final, eu os colo em uma página dentro da minha ferramenta de design (minha ferramenta de escolha é o Axure, que tem algumas ótimas opções para integrar documentação e design).
Colocar o caso de uso dentro do trabalho de design me permite vincular o caso de uso aos artefatos de design que o suportam.
Narrativas de cenário
As narrativas de cenário fornecem detalhes mais descritivos sobre como um conjunto de tarefas é executado. Pode ser útil escolher um enredo arquetípico — um cenário particular ilustrativo do contexto no qual as tarefas são realizadas.
Quando escrevo narrativas de cenários, penso na narrativa como um roteiro que pode conduzir à prototipagem. Esse roteiro, por sua vez, pode ser usado como base para os testes de usuário.
Em geral, é útil começar com o fim já em mente, pensando na narrativa do cenário em termos do que você deseja testar no futuro.
Começo criando cenários em um editor de texto. Então, conforme eu projeto o cenário, ele é “desconstruído” como notas em um protótipo, que descrevem ações que estão disponíveis na página e os possíveis caminhos para as tarefas.
Diagramas de fluxo de tela
Os diagramas de fluxo de tela, que fornecem um esquema sobre como os usuários podem se mover de uma tela a outra, podem variar de fluxos simples a diagramas mais rebuscados e abrangentes que ilustram a lógica condicional do sistema.
Sem estes diagramas, pode ser difícil para as pessoas que consomem trabalho de design ter uma noção de como a experiência pretendida se encaixa como um todo.

Se você não está familiarizado com as convenções de diagramação, recomendo o texto How to Build a Task Flow de Laura Klein.
Frequentemente trabalho em fluxos em que há lógica condicional conduzindo a experiência. Nesse caso, começarei com um diagrama de fluxo mais conceitual e, com o tempo, evoluirei para um diagrama de fluxo com as tela e mais detalhado.
Para obter uma ótima descrição desse processo todo, consulte Why User Flows are Essential to Our Process de Vasudha Mamtani.
Um conceito chave para melhorar a usabilidade dos fluxogramas finais é usar miniaturas de tela (em vez de caixas genéricas). Se você estiver usando o Axure, a feature de snapshot ajuda a fazer isso num piscar de olhos. Caso contrário, é melhor esperar até que os layouts de tela estejam finalizados (ou quase) antes de incorporar as miniaturas ao diagrama. Isso para evitar retrabalho desnecessário.
Documentação de páginas
São documentações que normalmente incluem:
- Uma visão geral da função da página;
- As funções de sistema disponíveis naquela página e sua finalidade;
- Instruções para qualquer demonstração interativa suportada pela página.
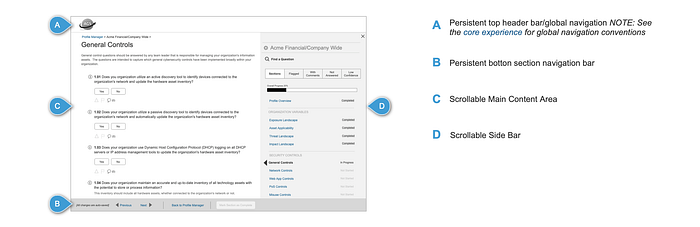
Para deixar o exemplo mais concreto, veja Um exemplo de documentação
A página Resumo do Experimento lista as tags definidas pelo usuário associadas ao experimento, a situação de qualquer trabalho ainda não concluído e oferece opções para explorar os resultados do experimento.
Funções da página:• O botão Editar permite que o usuário edite o nome do experimento, a descrição e as tags associadas.
•O botão Arquivar permite que o usuário mova o experimento para a visualização Arquivado.
• Clicar em Arquivar retorna o usuário para a página Experiências, com a experiência agora movida da visualização Atual para a Visualização Arquivada.
• O botão Excluir permite que o usuário exclua o experimento (mas só após uma confirmação da ação).
• Clicar em Tags Adicionais exibe as tags criadas pelo usuário (além das tags “essenciais” fornecidas pelo sistema).
• Resultados: os usuários podem filtrar os resultados aplicando uma ou mais tags— ou usando filtros avançados que fornecem um conjunto completo de critérios de filtro.• Os usuários podem classificar os resultados por data/hora de conclusão, data/hora de execução ou tempo total de execução.
• Os usuários podem alternar o tipo de visualização entre a visualização por cards (cartões) e visualização em tabela.
Demonstração:
Mostrar/Esconder as tags adicionais1) Clique em Tags adicionais no painel superior para abri-las.
2) Clique novamente para fechar.
Embora a documentação acima pode passar a impressão de requerer muita digitação, configurei algumas frases padrão no Text Expander, o que acelera muito o processo de geração desse nível de detalhe.
O quanto documentar no nível da página é uma decisão difícil. Algumas funções são óbvias e comuns, e você não quer bagunçar todo seu documento tentando documentar tudo. Além disso, outros elementos podem ser componentes padrão da empresa e podem ficar documentados em outro lugar, como em um Design System.
Pode ser tentador deixar a documentação de nível de página para o final. No entanto, especialmente se você estiver criando interações exclusivas e específicas para suas funções na página (e isso inclui microinterações), pode ser essencial trabalhar isso como casos de uso, incluindo fluxos primários e alternativos, para garantir que não haja falhas lógicas em sua construção.
Modelo de objeto
Semelhante à maneira como os diagramas de fluxo fornecem uma visão macro de um sistema sob a ótica das tarefas que estão sendo realizadas, um modelo de objeto pode fornecer essa visão mas de um ponto de vista estrutural. Já escrevi em outro lugar sobre modelagem de objetos e sua importância para o design de UX, então não vou repetir isso aqui e, em vez disso, remeto você ao meu artigo Object Modeling for Designers.
Vocabulário de sistema
Particularmente para sistemas ou sites mais complexos, pode ser útil documentar explicitamente o vocabulário do sistema.
Geralmente mantenho esta documentação simples criando listas separadas para substantivos e verbos em uma planilha, listando cada termo preferido e quaisquer termos não preferenciais óbvios. Por exemplo, “Editar” pode ser o termo preferido, com “Atualizar” como um termo não preferido.
O tópico do vocabulário pode entrar no campo da biblioteconomia, incluindo o desenvolvimento de taxonomias e vocabulários formais controlados. Biblioteconomia não é minha área e, portanto, em projetos em que esse nível de desenvolvimento de vocabulário é um requisito, trabalhei com especialistas em biblioteconomia ou UX Writers.
Mapa de arquitetura
O mapa de arquitetura deve ser um artefato familiar para a maioria dos designers de experiência do usuário. Seu objetivo é comunicar como o aplicativo ou um site está estruturado e, normalmente, representa uma hierarquia de informações ou uma hierarquia funcional.
Na prática, acho mais útil comunicar a arquitetura como parte da estrutura de navegação (descrita na próxima seção). No entanto, geralmente representarei o nível mais alto da arquitetura em forma de mapa, junto com uma descrição do que cada seção ou área deve conter.
Estrutura de navegação
Esse artefato pode incluir:
- A barra de menu de nível superior, incluindo funções globais como pesquisa;
- Menus de nível superior exibindo funções ou tópicos de segundo nível;
- Esquema de localização atual (como breadcrumbs, ou migalhas) e barras e menus de navegação no nível da página;
- Controles de manipulação de visualização dentro da própria página.
Documento a estrutura de navegação dentro de uma página a parte na minha ferramenta de design. A forma exata da documentação varia dependendo da amplitude e profundidade do sistema. Sistemas que são estreitos em largura e rasos em profundidade terão um esquema de navegação mais simples; sistemas amplos e profundos terão um esquema mais elaborado.
Para navegação em nível de página, é essencial desenvolver convenções trabalhando em uma série de caminhos de detalhamento até o último nó do caminho. Projetar a navegação usando caminhos detalhados garante que o esquema permaneça integrado sem lacunas ou inconsistências. Alguns exemplos de caminhos usando arquétipos de página estão abaixo:
- Página Inicial › Visão geral dos tópicos › Detalhe dos tópicos
- Painel de controle › Resumo da situação › Detalhes da situação
Estes são exemplos simplificados para fins ilustrativos; na realidade, tanto os arquétipos de página quanto os caminhos de detalhamento podem ser bem mais complicados.
Arquétipos de página
Arquétipos de páginas são gêneros específicos de páginas que compartilham características de layout entre si e têm essencialmente a mesma função
Os arquétipos de página podem ser definidos como parte de um sistema de design, principalmente em sistemas já mais maduros. Mas eles podem ser modelos mais básicos que requerem menos documentação em sua implementação real.
A documentação que normalmente incluo para arquétipos de página inclui a função do arquétipo, uma explicação das convenções de layout e quaisquer anotações necessárias para elementos padrão, como menus, botões e controles.

Componentes padronizados
Os componentes padronizados incluem elementos que são compartilhados em toda a extensão de um site ou sistema. Eles já podem estar documentados como parte de um sistema de projeto existente (nesse caso, não há necessidade de repeti-lo). No entanto, você pode ter elementos que são padrão em seu sistema, mas não amplamente aplicáveis o suficiente para serem incluídos no sistema de design de sua organização.
Por exemplo, em um projeto recente, desenvolvi uma função “Comparar resultados” específica para a análise de dados desse sistema. Nesse caso, analisei a função com o comitê do sistema de design, mas eles a consideraram muito especializada para incluir no sistema de design da companhia.
Eu considero o acima uma estrutura para a criação de documentação de design, não um passo a passo para todo projeto. É sempre necessário pensar criticamente sobre quanta documentação é necessária para garantir que a intenção do projeto esteja clara o suficiente. Para cada projeto, crio mentalmente uma persona que precisará usar a documentação — alguém sem envolvimento no projeto — e imagino o que seria necessário para implementar o design com sucesso.
Eu encorajo todos os designers de UX a documentar ao passo que criam. Na minha experiência, isso economiza tempo de todos e resulta em melhores resultados de design.
Notas da tradução
Ainda que usemos muitas dessas palavras e expressões em inglês no nosso dia a dia como designers, a intenção do nosso projeto de tradução é democratizar o acesso a conceitos do universo de design e experiência do usuário, e isso inclui criar uma versão em português para esses termos.

