Ensinamentos de Jakob Nielsen sobre interação do usuário com interfaces
Estudos de Nielsen sobre avaliação heurística, as 10 heurísticas feitas por ele e as métricas para testes de usuários.

Jakob Nielsen é um especialista em melhorias rápidas e baratas de interface de usuário e inventou as chamadas heurísticas de Nielsen, afim de fazer cada vez mais fácil a experiência do usuário com a tecnologia, também detentor de 79 patentes pelos seus métodos de avaliação heurística.
“para projetar a melhor UX, preste atenção ao que os usuários fazem, não ao que dizem. As alegações auto-relatadas não são confiáveis, assim como as especulações do usuário sobre o comportamento futuro. Os usuários não sabem o que querem.” Jakob Nielsen em 4 de agosto de 2001
Essa é uma citação muito importante no decorrer do desenvolvimento de um projeto, mais especificamente no momento de testar a usabilidade de um produto, pois normalmente vai haver uma discrepância entre o que os usuários dizem que preferem antes em pesquisas e como se relacionam com uma interface em testes logo após.
Avaliação heurística de interfaces
A avaliação heurística é um método para encontrar falhas na usabilidade do design da interface, para que seja julgado relacionando os parâmetros que fazem uma interface ser fácil de se utilizar e as pesquisas que envolvidas na construção do produto.
Entender as necessidades e saber como detectar as dificuldades é uma tarefa difícil de se lidar, Nielsen criou 10 heurísticas que vem do comportamento básico de uso de uma interface pelas pessoas e de maneira ampla agregar todos os conhecimentos advindos do que se espera nas interações.
As 10 heurísticas de Nielsen
De acordo com o dicionário Dicio heurística se define como: “Hipótese que, numa pesquisa, leva a uma descoberta científica; método analítico para a descoberta de verdades científicas.” ou “Método investigativo e de pesquisa que se pauta na aproximação, através da quantificação, de um determinado objeto.”.
As heurísticas são regaras generalistas que não são aplicas a casos específicos de aplicação, sendo assim as heurísticas de Nielsen princípios gerais de como se devem criar interfaces que sejam claras, rápidas e fáceis de se entender.
1. Visibilidade do status do sistema (Visibility of system status)

Esta primeira heurística visa trazer a ideia de que o usuário sempre deve estar entendendo o que está acontecendo no momento como resultado da sua interação, dessa forma criar um feedback adequado para os usuários entenderem o status atual e deixar previsível qual o resultado das suas ações durante o uso.
Na imagem está representando uma pessoa num painel como os dos shoppings que indicam o “você está aqui” que é um exemplo de como tornar a navegação mais simples pelo fato de não haver necessidade de perder tempo tentando entender onde o mesmo está.
2. Combinação entre o sistema e o mundo real (Match between system and the real world)

Nesta heurística o que se faz necessário entender é que não deve haver barreiras de comunicação entre o que está escrito no sistema e o que o usuário vai entender, sem a necessidade de uso de linguajar específico ou de prever o que as pessoas sabem ou não, é necessário que fique claro o significado do que está escrito durante a leitura.
Na imagem podemos ver um fogão, este está sendo usado como exemplo pelo fato de que é um eletrodoméstico que deve ser manuseado com cuidado e deve ter sua comunicação escrita para quem usará clara e explícita para não haver confusões.
3. Controle e liberdade do usuário(User control and freedom)

Aqui é dada ênfase para a liberdade do usuário poder sair rapidamente ou usar uma “saída de emergência”, para tornar a locomoção do usuário em caso de erro mais rápida até o ponto onde o mesmo estava.
Na imagem está representando uma porta escrito “saída” para representar que todo sistema deve prover as opções de cancelar, desfazer, refazer e que seja uma ação fácil de se tomar.
4. Consistência e padrões (Consistency and standards)

Nesta heurística a lei de Jakob é criada para tornar entendível o que se quer dizer com a consistência e padrões, pois segundo Neilsen os usuários passam mais tempo usando outros sites mais do que o seu, sendo assim manter uma consistência de padrões é necessária para que não haja estranhamentos durante a usabilidade do seu site, seguir convenções ajudar a aumentar a capacidade do usuário de entender o que está disposto na tela ou no uso do seu serviço.
Neste exemplo podemos ver um padrão que se repete na frente dos hotéis, isso porque as pessoas que vão até um hotel esperam que essa seja a estética do local e que isso ajuda a não causar confusões ou estranhezas durante o acesso até o check-in.
5. Prevenção de erros (Error prevention)

Nesta heurística o que se presa é pela forma como se representa e como se evita erros dos usuários, há a necessidade de explicar que existe erro e deslize, deslize é quando o usuário erra na forma como usa algo, o erro é uma discrepância entre o que o usuário espera e o que o design está propondo para se entender.
Esta imagem está representando uma ponte por ser uma forma de demostrar que a prevenção de erros deve ser tomada especificamente em momentos em que se espera que o usuário pode desviar do real objetivo proposto, sendo o parapeito da estrada a alusão a modelos pré-determinados ou telas onde estão escritos algumas informações para tornar mais fácil o entendimento de como agir diante da tela.
6. Reconhecimento em vez de recordação (Recognition rather than recall)

Esta heurística se refere a não fazer o usuário ter que relembrar ações tomadas ou lembrar de informações previamente incluídas, os usuários tem memória curta e por isso as interfaces devem ter o menor tempo possível de entendimento ou reconhecimento de uma interface.
Na imagem está representado um castelo, esse castelo é um ponto turístico de Portugal, o exemplo que pode ser tirado desta imagem é que há dois estímulos diferentes quando se faz uma pergunta para alguém, por exemplo: “Este castelo é um ponto turístico de Portugal?” ou “De que país é este ponto turístico?” as duas perguntas são sobre o mesmo tema, mas a primeira nos remete a uma menor necessidade de reflexão sobre o tema por poder ser rapidamente conectado ao contexto e a segunda demanda uma necessidade cognitiva maior de lembrança, este processo deve ser entendido como a redução de informações que o usuário precisa lembrar.
7. Flexibilidade e eficiência de uso (Flexibility and efficiency of use)

Nesta parte das heurísticas estão os conceitos de uso de atalhos e de personalização, pois são formas de utilização de uma interface que deixam mais simples e menos complexas de uso, assim como a personalização que tem como função apresentar resultados ou resposta e deixar o usuário interagir com o que foi requisitado.
Nesta imagem está representado um mapa que está traçando uma rota, mas que o usuário pode ter a iniciativa de escolher outras dentre as propostas pelo resultado da sua pesquisa.
8. Design estético e minimalista (Aesthetic and minimalist design)

Esta heurística deve ser entendida como um ensinamento de melhor utilidade das informações, isso porque deve haver um limite entre a personalidade que a interface demonstra e a priorização de informação e recursos criticamente importantes, Nielsen destrincha nesse tópico como a menor necessidade de haver funcionalidades, botões, menos opções que confundam e tirem a atenção ou confundam com a interação que mais importa para seu produto.
Na imagem estão representados bules, pelo fato de que são ornamentos muito úteis, mas que não precisam de muito mais adereços atrelados a sua estrutura, justamente para não prejudicar a utilização do produto.
9. Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros (Help users recognize, diagnose, and recover from errors)

Esta heurística se resume em tornar claro as mensagens de erro e tornar fácil a solução e entendimento do que fazer.
Na imagem está mostrando uma estrada em que há uma placa dizendo “Caminho errado” esse tipo de comunicação descrita não só pela mensagem, mas pela cor e tamanho do aviso denotam o status diferente e chamam atenção para o que fazer nessa situação, sendo para retornar ou tomar outro caminho e sem a necessidade de haver uma comunicação que dificulte a interpretação do que está acontecendo.
10. Ajuda e documentação (Help and documentation)

Aqui é trazida a importância de como dispor uma documentação extra para usabilidade de uma função e isso pode ser feito listando etapas que devem ser tomadas para chegar ao que foi requisitado, é interessante que não haja tantas sessões que demandem uma documentação específica, mas que em caso de haver podem ser feitas através de passo a passo, caixas sobrepostas, chatbots, vídeos e pop-ups para trazer a atenção até a realização da requisição. Para se ter noção se a ajuda está cumprindo seu papel é importante que responda 3 perguntas: “Está fácil de se pesquisar?”, “Está focado na tarefa do usuário?” e “Estão listados objetivos concretos para resolução da tarefa?” a resolução destas perguntas ajuda a entender se o processo de acesso e ajuda à documentação está fácil de ser cooptado.
A imagem representa um balcão de informações de um aeroporto, um lugar em que é fornecido aos passageiros para solucionar suas dúvidas e tomar o melhor caminho até o lugar desejado pelo mesmo.
Os três princípios chave do Design
Nielsen fala sobre os três princípios que podem fazer um projeto ser bem sucedido e quais são as características aplicadas a esses princípios:
1. Foco inicial nos usuários
Para se conduzir uma boa pesquisa e concluir um projeto que seja feito com exatidão entender as características dos usuários, seja na forma como se comportam ou o que pensam e suas dores, esses estudos são chamados de construção de personas e já são aplicados de formas diferentes durante o desenvolvimento de um projeto. Observar os usuários fazendo tarefas normais através da pesquisa de campo é importante para estudar as pessoas e como as mesmas se comportam.
⠀
2. Medidas empíricas
Esse princípio trata da forma como se estabelece parâmetros para fazer pesquisas, através dos mais diversos tipos de teste com usuários é possível captar as características vão ajudar no desenvolvimento de um produto ou serviço, os testes podendo ser pelo uso de protótipos de baixa fidelidade que evolui para os mais avançados níveis de teste sendo o protótipo de alta fidelidade uma impressão mais realista de como está idealizado o produto.
⠀
3. Design interativo
“Você nunca consegue fazer uma interface de usuário perfeita se é a sua primeira, não importa quão bom usuário você seja”.
Este princípio trata da qualidade das interfaces com que interagimos e como deve haver um desenvolvimento até chegar ao produto final, este desenvolvimento deve passar por etapas que são elas: Design, teste, avaliação e um redesign para a quantidade de vezes que foram necessárias passar por esse ciclo, quanto melhores forem as passagens por essas etapas mais rápido e melhor vão ser os resultados da qualidade do design final.
Testes de usuário
“Você só precisa testar com 5 usuários”
Nesta frase do Nielsen ele traz a relação entre fazer pesquisas de usuário levando em conta os fatores de quantas pessoas detectam erros e a quantidade de recursos necessários para realizar a pesquisa.
Essa temática é movida pela sensação de que há uma necessidade de só fazer teste de usabilidade em momentos raros, quando na verdade os testes com até 5 pessoas precisam de menos recursos e detectam uma quantidade importante de feedbacks dos usuários e que deve haver mais testes pequenos no decorrer do processo de desenvolvimento.

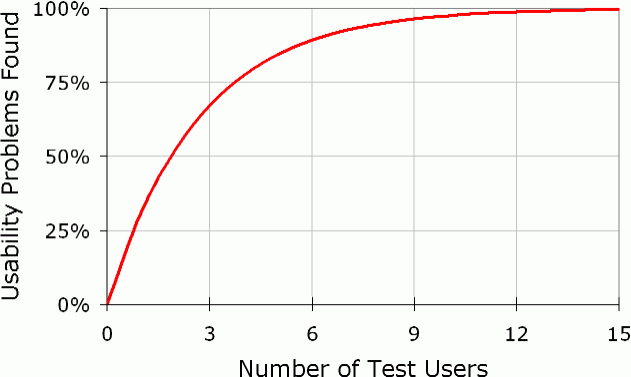
Este gráfico que representa em porcentagem a quantidade de problemas encontrados pela quantidade de usuários que testaram, o gráfico é baseado numa pesquisa anterior feita por Nielsen e Tom Landauer que representaram a quantidade de problemas encontrados por pessoas que testaram, sendo assim a formula que representa esse gráfico é:
N(1-(1-L)^n)- N: Número total de testes de usuário.
- L: proporção total de problemas encontrados.
Como descrito por Nielsen o valor típico foi de 31%, o que quer dizer a porcentagem de erros encontrados, testado com n usuários, a medida que descreve é o “valor típico” que significa que é a uma medida de tendência central sendo a média dos valores encontrados, sendo assim traça-se a linha para o valor de L=31% para gerar este gráfico.
Esta medida de teste pode ser entendida pela quantidade de insights que são gerados a partir da quantidade de testes realizados, para uma pessoa você obtém uma perspectiva diferente, para duas você reconhece que pode haver um padrão de uso, a terceira vai repetir alguns padrões de uso e a partir daí pode não haver mais tantas pessoas que agregam muito mais ao seu teste de usabilidade, pois após o quinto usuário as descobertas e caminhos usados passam se repetir.
Considerações finais
Por fim é importante levar os conhecimentos difundidos por Nielsen para o design do cotidiano por serem métricas e ensinamentos que trazem respaldo de anos de aplicação, sendo assim importantes para ter em mente sempre que se está criando, recriando ou analisando um produto ou serviço
Espero ter ajudado a difundir alguns conhecimentos criados por Nielsen neste artigo.


