Entendendo Design Systems

Antes de começar: O que é Design System?
É documento vivo com todos os componentes e propriedades de um produto ou serviço para facilitar a comunicação do time.
Isso beneficia tanto o software como a comunicação, as pessoas, os negócios e as empresas.
Ele pode conter itens básicos como cores, tipografia, marca e até mesmo pedaços de códigos. Além disso, em produtos digitais temos incorporados outros elementos como o Motion Design, que explica como esses elementos devem se comportar quando são animados na interface.
Outro item que pode conter também é Comunicação e Linguagem, explicando como o produto vai se comunicar, que tipos de expressões a marca se permite usar, e isso tem até uma especialidade no mercado que se chama UX Writing (podemos falar mais na próxima).
Esse Design System da Visa é um bom exemplo, mostrando todos os possíveis e imagináveis componentes, estilos e comportamentos.
A ideia é que esse sistema seja utilizado para consulta, para se tomar decisões como novas features, novas interfaces e novas propriedades do produto.
Então é importante ser um documento de fácil entendimento, estar sempre atualizado para garantir que todos os estilos e interações estejam alinhados.
Lembrando que ele não é um documento estático, ele pode sofrer constantes mudanças e a ideia desse sistema é isso, se encaixar de diversas formas sem perder sua consistência.

Mas Design System, Style Guide e Pattern Library não são a mesma coisa?
-Não! Eles estão conectados, mas definitivamente não são os mesmos.

“Design system isn’t a project, it’s a product serving products”. Nathan Curtis
Design System não é um Sketch library, não é mais que um Style Guide ou menos que um Pattern Library… Na verdade, é tudo isso e muito mais!
Design System vai além da apresentação visual; é focado em todo o sistema.
Vamos entender melhor.
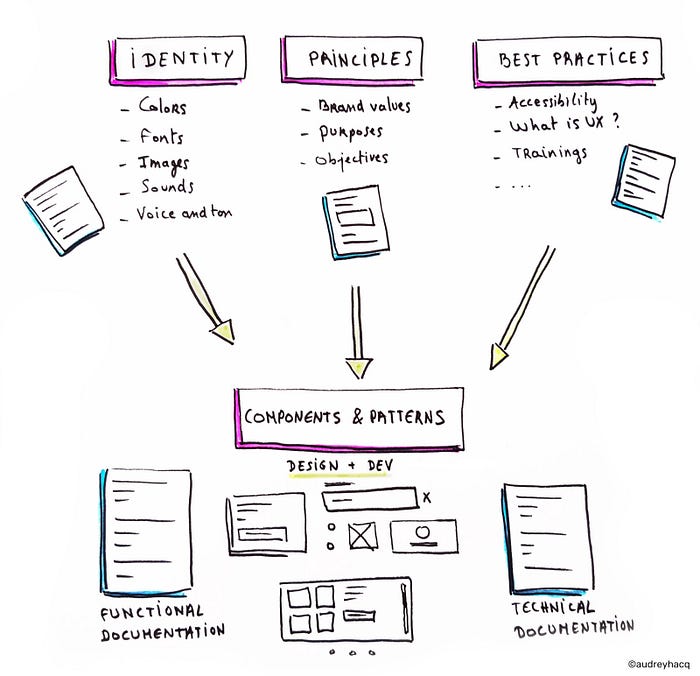
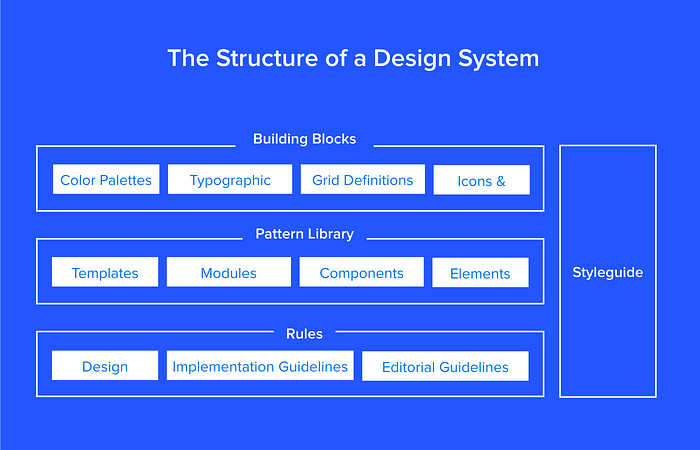
A estrutura

Para entender melhor, você precisa aprender as definições para entender como os conceitos estão conectados e como usa-los para criar produtos melhores:
Design System é o conjunto completo de padrões do projeto, documentação e princípios, juntamente com o kit de ferramentas de design e código para atingir esses padrões.
Pattern Library é uma subclasse no sistema de design, é o conjunto de padrões de design para uso em uma empresa.
Style Guide é outra subclasse no sistema de design. Uma documentação que descreve o próprio sistema de design: como os produtos devem parecer e se comportar, padrões de interface do usuário como tamanho de fonte, cores, botões e etc.
Ou seja, Pattern Library (por exemplo, um conjunto de símbolos e recursos no Sketch) e um Style Guide são apenas partes do Design System muito mais robusto.
Como essas definições estão conectadas
De um modo geral, um sistema de design é uma entidade viva que contém a linguística, os princípios e as ferramentas comuns para ajudar as equipes a criar produtos de maneira coerente, certo? Certo!
Como diz Nathan Curtis, “um sistema de design não é um projeto, é um produto que serve produtos”.
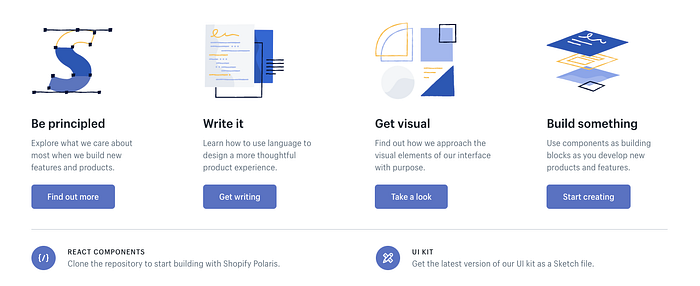
Shopify’s Polaris Design System é um dos melhores exemplos. Na página inicial, eles já detalharam todas as seções principais:
Product principles: Qual é o propósito e a alma por trás de todos os produtos?
Written content: Como deve ser a aparência e comportamento da interface do produto?
Visual properties: Como deve ser a “aparência” do produto?
Components: Quais são os padrões da interface do usuário e os componentes de código necessários para criar produtos de maneira coerente em todos os dispositivos?

Neste caso, o Polaris tem um Design System completo de princípios, conteúdo, propriedades visuais e componentes.
O Style Guide é simplesmente a documentação estática no site da Polaris, que descreve como usar o design system. O Pattern Library faz parte dos “Componentes” no design system da Polaris.
As diferenças são sutis, mas importantes quando se trata de melhorar o desenvolvimento de produtos.
O Style Guide torna por si só, pode se tornar desatualizado rapidamente, pois a documentação exige manutenção. Já o Pattern Library não possui instruções e princípios para uma implementação coerente.
Mas o Design System une tudo ❤
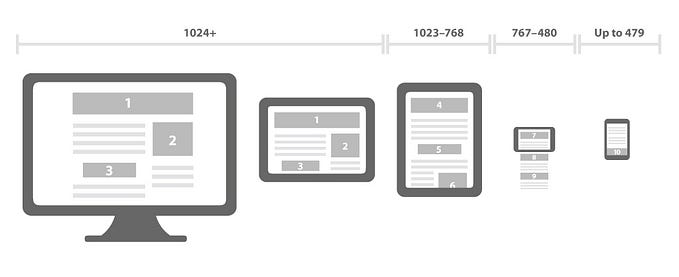
— No próximo texto vamos falar mais sobre Design Responsivo e a sua importância.
Sources: