Linguagem Simples e o comunicado no elevador
Mostrando com dados como a linguagem simples melhorou o comunicado do elevador do meu prédio.

Meu apartamento fica no décimo segundo andar. Por isso, passo um tempinho no elevador todo dia. E o pior: o sinal do celular quase nem funciona lá dentro.
A saída para me distrair? Ler os comunicados que o síndico coloca.
Sim, aqueles sobre a coleta de lixo, sobre o boleto do condomínio, sobre vazamento de água, sobre obras e mudanças, sobre o barulho que arrastar os móveis faz no apartamento de baixo, e por aí vai… Sou só eu ou você, pessoa que trabalha com usabilidade, também analisa todo texto, conversa, site ou qualquer comunicação que aparece na sua frente?
Pois é. Todo dia crio uma solução mental nova pros comunicados que encontro no elevador. Vai ser melhor? Não sei, mas eu imagino.
Até que um dia me veio na cabeça a ideia:
E se a gente tirasse da cabeça essa solução e realmente aplicasse a Linguagem Simples num comunicado de elevador? Aquele tipo de comunicado padrão que qualquer prédio residencial ou comercial tem, sabe?
Cê topa me acompanhar nessa? 😄
Mas antes, um parênteses:
Esse conteúdo é apenas pra fins educativos.
Não estou dizendo que os comunicados de prédios não servem à sua finalidade — que é informar alguém sobre algo. Aliás, pelos dados que coletei, o texto do comunicado que vamos usar de exemplo já estava numa faixa de boa leiturabilidade*. Mas quem trabalha com textos e conteúdos visuais, sabe: em 98% dos casos, dá pra melhorar. Incluindo nossos próprios.Os dados que vamos nos basear aqui vêm do cálculo de leiturabilidade* na plataforma ALT. Lembre sempre: dados são essenciais pra provar o valor do nosso trabalho, nossas ideias e nossas entregas 🤓
*Leiturabilidade é sobre o quão fácil o texto é de ser lido, de acordo com um índice.
Dito isso, comecemos nossa viagem pela Linguagem Simples em um case que você também pode praticar aí.
Como? É só prestar atenção nos elevadores que você frequenta.
Antes de tudo, a Linguagem Simples
Se você chegou até aqui e ainda não esbarrou na Linguagem Simples durante a sua caminhada de estudos, fica numa boa!
Resumo rapidinho aqui o que é. Quer dizer, eu não. Deixo um trecho do Manual Ampliado de Linguagem Inclusiva, do André Fischer:
“A Linguagem Simples é uma técnica de comunicação e uma causa social que defende o direito de entender informações públicas e do cotidiano. Um texto tem uma linguagem simples se o público alvo ao qual se dirige consegue entendê-lo de forma fácil e rápida, sem precisar reler várias vezes.”
André, inclusive, é irmão de Heloísa Fischer, uma das embaixadoras da causa Linguagem Simples no Brasil, referência no assunto.
No e-book ‘Clareza em textos de e-gov, uma questão de cidadania’, ela diz:
“Uma comunicação em linguagem clara (simples) é visualmente convidativa e fácil de ler porque foi escrita com esse intuito. […] Reconhece o direito que toda pessoa tem de entender textos relevantes para seu cotidiano.”
E essa linha de raciocínio nos leva ao clássico livro de Marcos Bagno, ‘Preconceito Linguístico’, em que ele lembra:
“Como diz Maurizzio Gnerre em seu livro ‘Linguagem, escrita e poder’, a Constituição afirma que todos os indivíduos são iguais perante a lei, mas essa mesma lei é redigida numa linguagem que só uma parcela reduzida de brasileiros consegue entender. A discriminação social começa, portanto, já no texto da Constituição.”
Logo, a Linguagem Simples vem para entrar em conflito essa discriminação e incluir pessoas.
E existem algumas diretrizes para chegar nesse objetivo 👇
No que prestamos atenção?
A pessoa que tá lendo seu comunicado quer:

Para isso, podemos seguir essas dicas:
- Substituir jargões ou termos técnicos por traduções do cotidiano
- Usar frases simples, voz ativa e tempo presente
- Passar somente informações necessárias para aquela ocasião
- Ser consistente nos termos usados, e
- Nível de leiturabilidade do texto: fácil (6ª série).
E aí cê me pergunta: “Gabriel, como posso fazer isso, na prática?”
Que engraçado, era exatamente isso que eu ia falar agora 😛
Agora, sim, a prática
1. Começamos com algumas perguntas
- Qual o objetivo dessa comunicação?
- Que informações o comunicado passa?
- Qual a hierarquia dessas informações?
Ah! Num cenário ideal, essas respostas teriam de ser alinhadas com o síndico, pesquisando a real necessidade do condomínio e das pessoas que moram nele, tá? Mas, para esse exemplo, a gente vai seguir considerando que o que já tá no texto é o essencial.
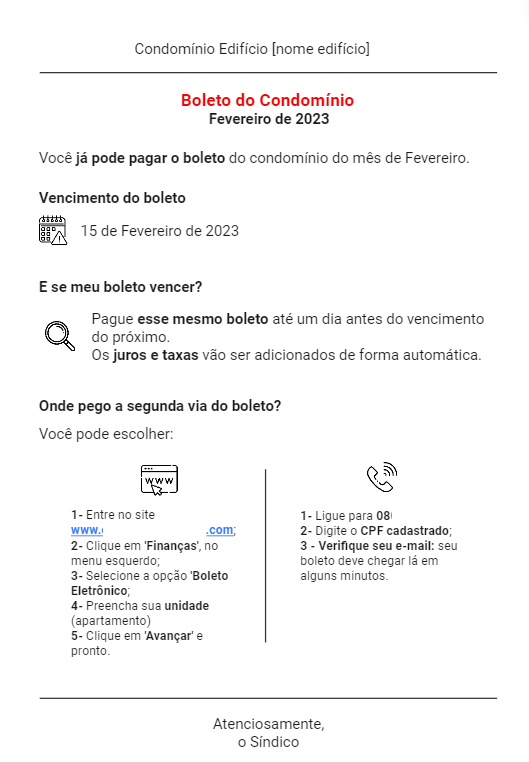
Esse é o comunicado do elevador que usaremos nesse estudo:

Então, já podemos responder aquelas perguntas:
- Objetivo: informar sobre a disponibilidade do boleto mensal para pagar o condomínio
- Informações e hierarquia: dizer que o boleto tá disponível, sua data de vencimento, como pagar um boleto atrasado, e onde pegar a segunda via, respectivamente.
2. Vamos calcular a leiturabilidade do texto atual
Usando a calculadora ALT. — o software chama ‘leiturabilidade’ de ‘legibilidade’, mas para gente é o mesmo 😉
Assim, conseguimos dados para mostrar que nossos ajustes e sugestões são realmente eficientes e podem trazer uma melhor experiência para quem tá lendo aquele comunicado.
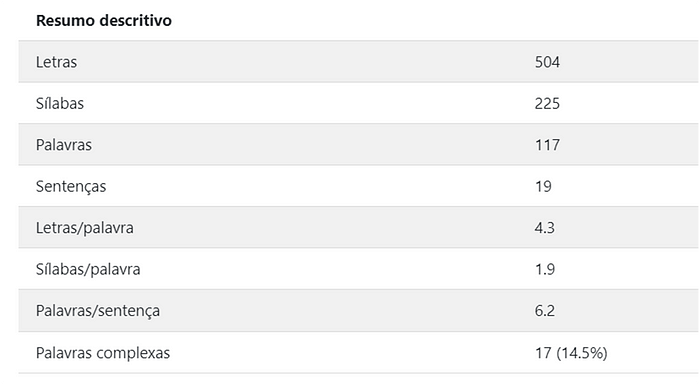
Nossos resultados foram:

- O texto já apresenta uma leiturabilidade alta, com uma pontuação de 54.7 na escala de leitura Flesch*.
*O índice Flesch indica o nível de leiturabilidade numa escala de 0 a 100, sendo zero um texto muito difícil de ser entendido e 100 um texto muito fácil de ser entendido.

- Salvamos também os números das variáveis usadas para calcular a leiturabilidade. São elas: quantidade de frases, sílabas e palavras.
Assim, podemos entender mais a fundo quais foram nossos ganhos.
⠀
3. Hora de reescrever o texto aplicando a Linguagem Simples
Num cenário ideal, além das diretrizes que vimos na seção sobre Linguagem Simples, é importante o texto corresponder com o tom de voz e as diretrizes visuais do negócio também. Mas, para esse exemplo, vamos apenas manter um tom mais formal.
A hierarquia visual é tão importante quanto à hierarquia textual. Deixe o comunicado visualmente agradável e convidativo à leitura, com respiros entre os textos e as imagens.
Inclusive, discuti esse assunto com meu querido amigo e também UX Designer, Rodrigo Yuji, que lembrou do livro ‘Design para quem não é designer’, da Robin Williams.
Um dos pilares dessa literatura é exatamente a organização visual do seu documento ou produto. Trazendo um pouco da teoria para cá, seriam essenciais essas características:
- o contraste entre as formas, textos e plano de fundo
- a repetição de padrões visuais, largura dos ícones e fontes de texto, por exemplo
- alinhamento entre os elementos e
- proximidade, deixando itens/assuntos parecidos próximos entre si.
Ah! Vale também uma passadinha pela Lei de Tesler:
“Um objetivo fundamental para os designers é reduzir a complexidade para as pessoas que usam os produtos e serviços que ajudamos a criar, mas existe alguma complexidade inerente a cada processo.”
— Leis da Psicologia Aplicadas a UX, de Jon Yablonski, p. 89.
Ou seja, cuidado para não retirar muitas palavras ou usar ícones sem alguma legenda ou contexto pensando em ser ‘minimalista’ ou ‘clean’. Pode ser que faltem informações visuais suficientes para que a pessoa se oriente sem ruídos pelo seu texto.
Depois da revisão, nosso comunicado ficou assim:

E tá realmente mais fácil de ser entendido?

- O nível de leiturabilidade Flesch agora é 81.1, ou seja, o texto apresenta uma leiturabilidade maior.
- Sobre as variáveis, temos:

E o que esses números querem dizer? Bora lá!
⠀
4. Analisando os resultados e concluindo
Coloquemos nossos dados numa tabela de comparação:

Algumas conclusões interessantes que podemos tirar:
- O índice Flesch aumentou mais de 26 pontos, ou seja, o texto tá mais fácil de ser entendido;
- Foram cortadas 50 palavras, 132 sílabas ou 270 letras; ou seja, o conteúdo tá mais objetivo
- O texto tem, em média, 10 palavras a menos em cada frase. Também tem 9 frases a mais, mesmo com menos palavras; ou seja, agora apresenta frases menores e mais simples
- A proporção média de letras e sílabas por palavra caíram; ou seja, o texto agora conta com palavras menores e menos complexas.
Pronto!
Você acabou de provar com dados que o comunicado com Linguagem Simples pode ser mais acessível e informar melhor exigindo menos esforço.
Ah, isso também quer dizer que o texto causa menos dúvidas em quem lê. Você evita frustrações e melhora a experiência das pessoas com seu produto ou serviço.

Bônus: tempo de leitura
Você deve ter percebido que todos esses dados também mostram que o tempo de leitura foi diminuído, né?
Em muitos casos, esse pode ser um argumento poderoso pra você vender seu trabalho.
A gente é engolido por estímulos visuais em todo lugar, a todo tempo. Um texto que pode ser lido e entendido em um curto espaço de tempo pode ser a chave pro seu comunicado ter o resultado esperado.
Tá, mas como medir esse tempo de leitura?
Vamos conhecer mais uma ferramenta: a Calculadora do tempo de leitura.
No texto original, nosso resultado era:

No texto com Linguagem Simples, o tempo de leitura agora é:

Ganhamos 43 segundos estimados em tempo de leitura do comunicado.
E aí, o que achou?
Já tá se preparando pra testar nos comunicados que tem no elevador do seu prédio?
Compartilha se fizer, hein!

E tem parte 2!
Nosso papo sobre Linguagem Simples e comunicados de elevadores continua nesse artigo:
Referências
- Calculadora de Leiturabilidade ALT
- Leis da Psicologia Aplicadas a UX: Usando Psicologia Para Projetar Produtos e Serviços Melhores, de Jon Yablonski
- Clareza em textos de e-gov, uma questão de cidadania, de Heloísa Fischer
- Preconceito Linguístico, de Marcos Bagno
- Manual Ampliado de Linguagem Inclusiva, de André Fischer
- Calculadora de tempo de leitura
- UX Writing em contratos jurídicos: uma proposta
Se quiser bater um papo sobre esse assunto, é só me chamar! 🥰
Aquele abraço!