Psicologia aplicada em UX
Entenda como aplicar princípios da psicologia para melhorar a experiência do usuário.
Veja o que você vai encontrar nesse artigo
Introdução
Qual a primeira coisa que você pensa quando vai iniciar um projeto? É muito comum começar pensando nos guias de marca, qual conceito utilizar nas interfaces, tipografia, cores, etc. Porém o mais importante é lembra que é impossível pensar em tecnologia sem associar à psicologia, afinal como dito nesse artigo da NN/group, não existe UX sem pessoas.
É fundamental manter em mente que um produto é feito por pessoas e quem usar também não pessoas. Nesse sentido, se você quer projetar uma experiência é crucial considerar todos os aspectos comportamentais que impactaram diretamente o resultado.
Como você definiria uma boa experiência para seu usuário?
Ao longo dos anos entendi que uma boa experiência é intuitiva. É aquela experiência que fornece ao usuário todas as ferramentas para ele atingir seu objetivo, seja algo simples como pagar um boleto, ou então acessar um dashboard complexo para analisar dados.
A corrida para projetar o melhor produto é muito disputada, então devemos ter a mentalidade de melhoria constante e se apegar a nada, e lembrar que tudo pode mudar ao considerar as necessidades dos nossos usuários. Afinal com diz a Lei de Jakob:
“Os usuários passam a maior parte do tempo em outros sites.”
— Jakob Nielsen
Não é um problema ter um manual para explicar como seu produto funciona, na verdade a décima heurística de Nielsen afirma que devemos sim prover esse tipo de documentação, mas se depender apenas disso para que o usuário consiga completar os objetivos, são grandes as chances do seu usuário se cansar do seu produto.
Princípios da Gestalt
Gestalt é tipo uma teoria da psicologia sobre como a gente vê e interpreta as coisas. Ela diz que a gente não vê só partes, mas a coisa toda de uma vez, como um conjunto. Tipo, se você olha para a foto abaixo, não vê só as partes separadas, mas a imagem toda, como uma coisa só.
Isso acontece porque nossa mente organiza as coisas de um jeito que faz sentido, até mesmo completando algumas informações para facilitar a compreensão.
Os princípios da Gestalt são fundamentais na compreensão da percepção visual e na criação de designs eficazes. Vou explicar de maneira resumida como eles funcionam na prática:
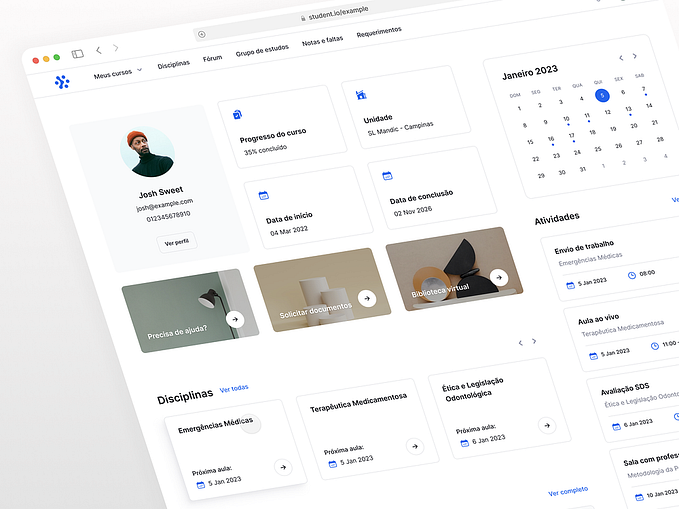
Proximidade
Elementos visuais que estão próximos uns dos outros tendem a ser percebidos como um grupo ou uma unidade, facilitando a organização e a compreensão.

No exemplo acima conseguimos ver como a utilização correta do sistema de espaçamento consegue agrupar os elementos de texto sem a necessidade.
Similaridade
Basicamente, quando olhamos para um monte de objetos, a gente tende a agrupar aqueles que são parecidos. Isso pode ser devido à cor, forma, tamanho, ou qualquer outra característica que eles compartilhem.

Imagine que você está olhando para uma prateleira cheia de livros. Se você ver vários livros com capas vermelhas, seu cérebro automaticamente vai agrupá-los como se eles fossem uma “família” só, mesmo que estejam misturados com livros de outras cores. Isso acontece porque nosso cérebro gosta de organizar as coisas de uma maneira que faça sentido e seja mais fácil de entender.
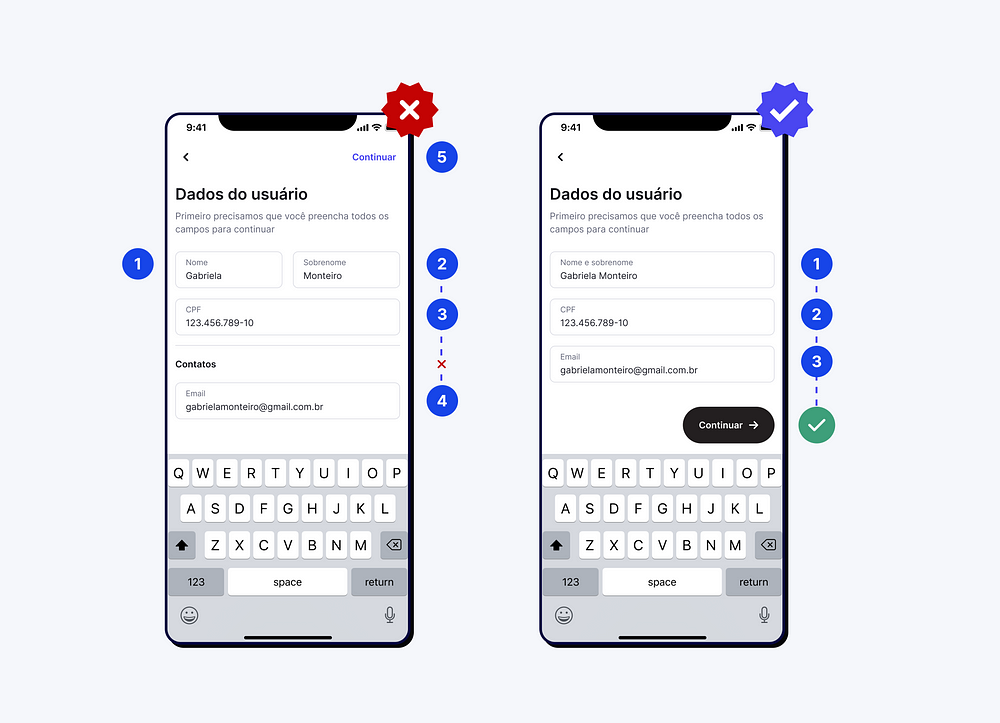
Continuidade
O princípio da continuidade é sobre como nosso cérebro prefere ver linhas e padrões suaves e contínuos, ao invés de ângulos e quebras bruscas.

Pense que você está preenchendo um formulário, seu cérebro tende a conectar os componentes como se fossem uma linha única e contínua. É como se nosso cérebro gostasse de seguir o caminho mais “suave” possível ao olhar para as coisas.
Fechamento
Esse na minha opinião é um dos mais interessantes, ele explica sobre como nosso cérebro gosta de completar imagens incompletas. Quando vemos algo que não está totalmente desenhado ou que tem partes faltando, nosso cérebro automaticamente preenche essas lacunas para ver uma imagem completa.
Imagine que você está olhando para um desenho de um quadrado que tem alguns pedaços faltando. Mesmo com as lacunas, seu cérebro ainda percebe o desenho como um quadrado completo.

Mas como esse princípio é utilizado nas interfaces?
Bom, existem várias formas de utilizar, a mais comum é utilizá-lo na estilização de ícones ou ilustrações. Como podemos ver na imagem abaixo, mesmo que a linha não seja completa nosso cérebro consegue identificar o ícone exibido.

Fundo e figura
O princípio de figura-fundo é sobre como nosso cérebro distingue entre o objeto principal (a figura) e o que está ao redor dele (o fundo).
Isso acontece quando precisamos destacar uma informação importante. Mas também podemos utilizar quando precisamos realizar ações na tela, como por exemplo abrir um calendário para selecionar uma data ou então um modal de confirmação.

Simetria e ordem
A mente humana tem uma preferência natural por padrões simétricos e organizados, percebendo-os como mais harmoniosos e equilibrados.

Esses princípios são essenciais para designers gráficos, arquitetos, profissionais de UX/UI e outros, pois ajudam a criar layouts, interfaces e produtos que são intuitivos, agradáveis e fáceis de entender para os usuários.
Conclusão
Todos os produtos devem considerar o usuário como o ponto principal para construir uma experiência coesa, e considerar todos os aspectos psicológicos é parte crucial de tudo isso.
Os princípios da Gestalt citados é apenas uma parte de todo esse processo, existem muitos outros princípios e vieses que buscam explicar de maneira mais simples o resultado de muitos estudos criados com o intuito de entender o processo cognitivo por trás das ações dos usuários.
Sugiro que todos interessados se aprofundem no assunto com outros livros e artigos mais densos, e caso tenha curtido esse tema deixei nos comentários sua opinião ou crítica.