Uma breve explicação sobre: espaço, grades e layouts
Um conjunto de regras de como você mede, dimensiona e espaça seus elementos de interface do usuário.

Baseado no artigo do Elliot Dahl na plataforma designsystems.com
A organização do espaço é a chave para todo grande design. Sistemas espaciais, grades e layouts fornecem regras que dão aos seus projetos um ritmo consistente, restringem a tomada de decisões e ajudam as equipes a permanecerem alinhadas. É um requisito fundamental para todos os sistemas de design.
O que é um sistema espacial?
Os designers tomam decisões espaciais todos os dias, desde a altura de um botão até o espaço ao redor de um ícone.
Um sistema espacial é um conjunto de regras de como você mede, dimensiona e espaça seus elementos de interface do usuário.
A uniformidade em um nível espacial permite que seu produto seja mais consistente, reduz o número de decisões que se precisa tomar em um dia.
Como você inicia um sistema espacial
Definir sua unidade base permitirá que você crie a escala de tamanhos suportados em seu sistema espacial.
Unidade base
A unidade base define do que cada medida será um múltiplo. Isso mantém a consistência, melhora a comunicação com os desenvolvedores e reduz o número de decisões que um designer precisa tomar. A unidade base mais recomendada é 8px, pois torna o dimensionamento para uma ampla variedade de dispositivos fácil e consistente. Isso ocorre porque a maioria dos tamanhos de tela é divisível por 8 e porque 8 é um número facilmente divisível (8/2=4, 8/4=2).
Isso cria uma hierarquia clara, alinha os elementos perfeitamente e fornece um ritmo visual consistente.
Seja razoável sobre suas necessidades no processo de exploração e construção de seu próprio sistema espacial. Pense nos usuários do seu design e na estética geral do que você está buscando.
Você quer uma interface de usuário espaçosa com estilos de fonte grandes e um número limitado de ações?
Você precisa criar densidade de informações com tabelas de dados complexas e várias ações para um usuário técnico?
O que é uma grade?
Os sistemas espaciais definem as regras de dimensionamento e espaçamento, enquanto as grades ajudam a organizar seu conteúdo em proposições estruturadas.
Os primeiros designers de impressão utilizavam grades para organizar blocos de texto e imagens em hierarquias visuais agradáveis que auxiliavam na legibilidade. À medida que o design evoluiu, os mesmos princípios básicos ainda se aplicam à organização bidimensional da informação.
Com o crescente número de dispositivos e tamanhos de tela, as grades são vitais para manter a consistência e criar uma boa experiência de design.
Todas as grades são compostas de três elementos:
- Colunas: são os blocos de construção de uma grade e marcam onde os elementos devem ser colocados.
- Calhas: são o espaço negativo entre as colunas e sua largura deve ser um múltiplo da unidade base.
- Margens: são o espaço negativo entre a borda da coluna externa e o quadro.
Há muitas maneiras de combinar colunas, medianizes e margens para criar diferentes layouts de grade. Abaixo estão alguns tipos de grades:
Grade de colunas
Uma grade de colunas ajuda a organizar o conteúdo em colunas verticais uniformemente espaçadas. O espaço entre as colunas é referido como o tamanho da calha.
Aplicar as regras do seu sistema espacial às calhas ajudará a conduzir um ritmo consistente em seus projetos.

Grades modulares
Uma grade modular leva em consideração colunas e linhas para organizar o conteúdo em uma estrutura matricial. Não precisa abranger todo o layout da página. As grades modulares são uma ferramenta organizacional. Você decide onde começa e termina.

Grade de linha de base
Tradicionalmente em design gráfico, uma grade de linha de base era usada para definir a entrelinha de uma linha de texto para a próxima. No entanto, na web, colocamos o texto por alturas de linha em vez da linha de base.
É uma diferença sutil, mas você deve estar ciente disso ao projetar entre plataformas. Independentemente de como sua tipografia é medida, o mesmo princípio básico se aplica — definir a tipografia em uma grade consistente será mais fácil de organizar, criar um ritmo vertical e ser esteticamente agradável.

Compondo um layout dimensionado
Os layouts são o culminar de regras espaciais definidas e a organização do conteúdo em uma única composição.
Reunir seu conteúdo em estruturas pensadas é a parte fácil, fazer com que tudo flua junto com uma hierarquia clara em um mar de plataformas em mudança e tamanhos de tela é a parte difícil.
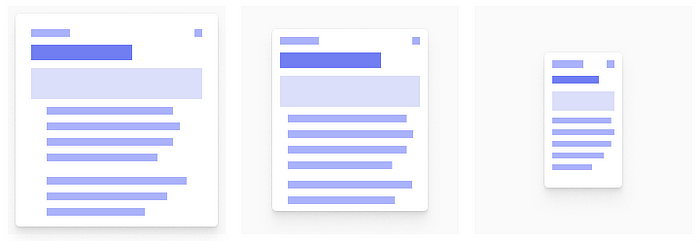
A diferença entre grades de design e grades responsivas reside na mecânica.
Em vez de serem fixadas em uma grade de linha de base, as grades responsivas são fluidas e as colunas da grade podem ser dimensionadas e reorientadas com a janela de visualização do usuário. Ao contrário das grades de design, as seções de grade mais responsivas não orientam o conteúdo, mas contêm conteúdo, uma distinção importante.
Ao contrário das grades de design, as seções de grade mais responsivas não orientam o conteúdo, mas contêm conteúdo, uma distinção importante.
Definir a lógica de dimensionamento agora é um requisito para aplicativos nativos e Web. Do desktop ao celular e tudo mais, os tamanhos e escalas de tela podem variar muito. Existem três conceitos principais para criar um layout que pode ser dimensionado com facilidade. Alguns projetos exigirão todos esses três conceitos de uma só vez.
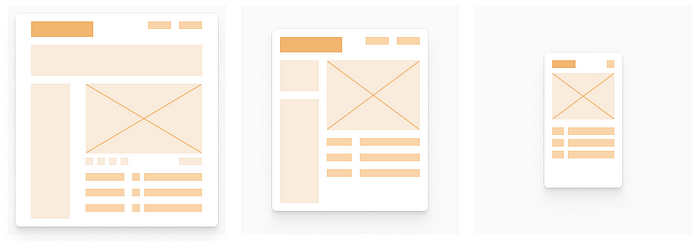
Adaptativo
Um layout adaptável é aquele que muda inteiramente com base no formato em que é apresentado. Isso promove uma experiência mais personalizada para o dispositivo do usuário, mas pode se tornar caro reconstruir a mesma funcionalidade em vários formatos.

Responsivo
Um layout responsivo pode se adaptar a qualquer tamanho. Isso permite que você crie um recurso uma vez e espere que ele funcione em todos os tamanhos de tela.

Rigoroso
Tabelas de dados e gráficos geralmente criam um layout em um tamanho específico. Este layout não será flexível com um tamanho diferente. Layouts fixos são frequentemente usados para promover uma interação específica. A legibilidade e as interações seriam significativamente desconfiguradas abaixo de um determinado tamanho.

Lembre-se
- Comece pequeno. Reconstruir tudo para caber em um sistema espacial recém-definido pode parecer assustador.
- Procure componentes simples para converter, como botões, e depois espalhar em seus elementos irmãos comuns, como campos de formulário.
- Tome decisões equilibradas. Prove às partes interessadas como esse trabalho reduz a dívida de design/tecnologia e melhora a velocidade ao longo do caminho.
- Depois de concluir uma seção de trabalho, como organizar seu fluxo de trabalho de ícones desde o design até a implementação, reserve um momento para capturar o antes e o depois.
- Use essas citações de colegas de equipe sobre o tempo economizado para reforçar o valor do seu trabalho.
- Mantenha o ritmo. Depois de começar, tenha uma visão e uma data em mente para concluir as mudanças.
- Tenha um plano com marcos claros.
Espero que tenham gostado da leitura, muito obrigada!