Você realmente sabe usar alinhamento em interfaces?
Transforme suas interfaces mais eficazes e fácil de ler com alinhamento.

O alinhamento no design diz respeito à organização cuidadosa dos elementos entre si no layout, resultando em uma sensação de ordem, harmonia e visualmente mais atrativo.
Esse processo envolve posicionar textos, imagens e outros elementos num layout para criar uma interface coesa, estruturada e fácil de navegar. Dominar o alinhamento é essencial para criar experiências de usuário que sejam visualmente agradáveis e funcionalmente eficientes. Quando fazemos isso, construímos um produto que ajuda os usuários a compreender rapidamente a estrutura da interface, reduzindo a carga cognitiva e permitindo-lhes concluir tarefas com eficiência.
Diferentes tipos de alinhamento
Como dito antes, o alinhamento eficaz não é apenas aquele deixa as telas mais bonitas e sim servindo como ferramenta para garantir que os usuários atinjam seus objetivos de forma mais rápida. Existe uma analogia que gosto muito de usar para explicar a importância de adquiri conhecimento na área de UX Design, que é a seguinte:
Pense no profissional de UX como alguém com uma caixa de ferramentas na cabeça, pronto para escolher a melhor ferramenta para cada situação.
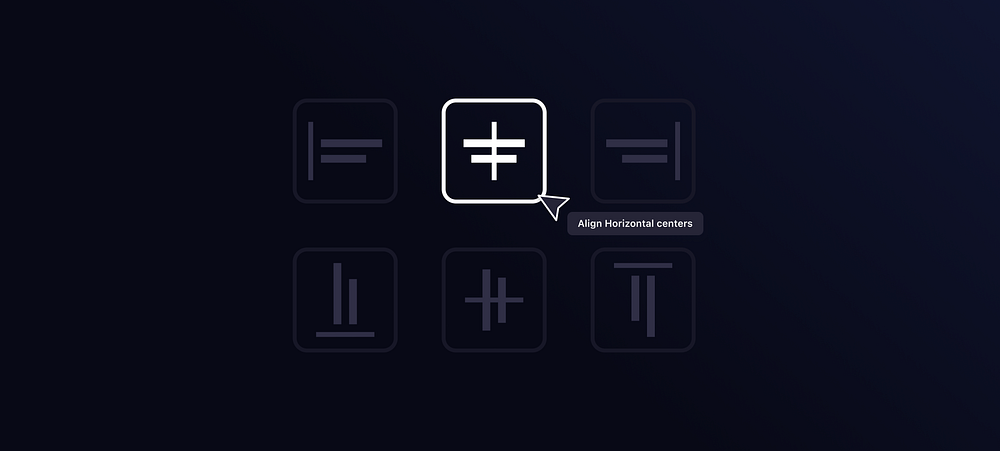
1. Alinhamento horizontal
Esse tipo de alinhamento e comumente utilizado para criar uma sensação de equilíbrio e ordem em um layout.

O princípio da Continuidade, da psicologia da Gestalt, diz que tendemos a agrupar elementos que parecem seguir um mesmo trajeto. Ou seja, quando vemos linhas ou curvas em um design, nosso olho prefere seguir um fluxo contínuo em vez de ver coisas separadas. Mesmo se houver algo no meio ou se o fluxo for “quebrado” por elementos ligados ou divididos, nosso olho ainda segue esse caminho.
2. Alinhamento Vertical
O alinhamento vertical é crucial para garantir que os elementos na tela estejam organizados de forma harmoniosa sem a necessidade de utilizar linhas e bordas.
Por exemplo, ao alinhar verticalmente o texto em uma lista de itens, como em um menu de navegação, os usuários conseguem escanear facilmente os diferentes itens, pois todos começam na mesma linha de base. Isso ajuda a evitar confusão e torna a navegação mais eficiente.

Em resumo, o alinhamento vertical em UI design é fundamental para criar interfaces limpas, organizadas e fáceis de usar, proporcionando uma experiência positiva para os usuários.
3. Alinhamento esquerda e direita
Ao projetar uma interface o alinhamento à esquerda e à direita é uma técnica para organizar o conteúdo visual de maneira eficaz e comunicativa.

Esse tipo de alinhamento é comumente usado para criar um efeito chamado Fechamento, esse princípio da Gestalt afirma que as pessoas preencherão os espaços em branco para perceber um objeto completo sempre que um estímulo externo corresponder parcialmente a esse objeto. Ou seja, ao posicionar propositalmente elementos nas extremidades, visualmente o layout fica mais balanceado sem a necessidade de usar linhas para delimitar a largura do conteúdo.
Já quando falamos de textos, o alinhamento à esquerda é frequentemente usado em idiomas ocidentais, pois coincide com a direção natural da leitura da esquerda para a direita. Ele cria uma sensação de consistência e facilidade de leitura, permitindo que os usuários processem o conteúdo de forma rápida e intuitiva. Por exemplo, em blocos de texto, como parágrafos ou listas, o alinhamento à esquerda é comum para garantir uma linha de base uniforme e facilitar a leitura sequencial.

Por outro lado, o alinhamento à direita é menos comum, mas pode ser usado em casos específicos para criar ênfase ou destacar determinado conteúdo. Ele pode ser empregado em elementos como títulos, números ou informações importantes que desejamos que se destaquem visualmente. No entanto, é importante usar o alinhamento à direita com moderação, pois pode interferir na legibilidade e na fluidez da leitura. No entretanto deve ser considerado que algumas culturas tem por padrão a leitura se iniciando da direita para esquerda, nesse caso todo o layout deve ser pensado para proporcionar a melhor experiência para esses usuários.

Em resumo, o alinhamento à esquerda é amplamente utilizado para proporcionar uma experiência de leitura fluente e familiar, enquanto o alinhamento à direita pode ser empregado com cautela para criar ênfase e variar o layout visual. Ambas as técnicas desempenham um papel crucial no design de UI, ajudando a criar interfaces claras e intuitivas para os usuários.
4. Alinhamento centralizado
O alinhamento centralizado é uma técnica que coloca os elementos visuais no centro da tela ou de um contêiner, criando uma aparência equilibrada e focalizada.

Ao centralizar elementos como texto, imagens ou botões, podemos criar um ponto focal claro que atrai a atenção do usuário de forma eficaz. Isso é especialmente útil em casos em que desejamos destacar conteúdo importante, como títulos ou chamadas para ação.
Além disso, o alinhamento centralizado pode ser usado para criar uma sensação de simetria e harmonia visual na interface. Isso pode ser particularmente útil em layouts mais minimalistas, onde a simplicidade e a organização são prioridades.

No entanto, é importante usar o alinhamento centralizado com cuidado, pois pode afetar a legibilidade e a usabilidade em certos contextos. Por exemplo, em blocos de texto longos, o alinhamento centralizado pode dificultar a leitura sequencial, pois as linhas começam e terminam em pontos diferentes.

Em resumo, o alinhamento centralizado é uma técnica poderosa para criar pontos focais e uma sensação de equilíbrio visual na interface do usuário. Quando usado com consideração e em contextos apropriados, pode melhorar significativamente a estética e a usabilidade da UI.
O alinhamento desempenha um papel fundamental no design de interface do usuário, proporcionando uma experiência visual coesa e intuitiva para os usuários. Portanto, ao projetar interfaces, lembre-se sempre da importância do alinhamento pois ele pode separar um layout incrível e fácil de usar de um layout mediano.